« Afficheur Telethon » : différence entre les versions
m Administrateur a déplacé la page Compteur Telethon vers Afficheur Telethon |
|||
| (3 versions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== Description générale == |
== Description générale == |
||
L'afficheur Telethon est un afficheur de grande taille permettant d'afficher le cumul des dons obtenus au cours d'une campagne. Il comporte 5 chiffres [https://fr.wikipedia.org/wiki/Afficheur_7_segments en 7 segments], chaque segment étant fait d'un bandeau de LED d'environ 10 cm. Un clavier distant, type téléphone portable (10 chiffres, * et #) permet la saisie du montant à afficher. Le lien entre le clavier et l'afficheur se fait à l'aide d'un câble Ethernet catégorie 5. Le choix de ce type de câble provient de : |
|||
*résistance aux parasites externes |
*résistance aux parasites externes |
||
*peu de pertes sur la longueur nécessaire |
*peu de pertes sur la longueur nécessaire |
||
| Ligne 14 : | Ligne 14 : | ||
Sur les 20 broches (14 numériques + 6 analogiques / numériques), 17 seront utilisées. |
Sur les 20 broches (14 numériques + 6 analogiques / numériques), 17 seront utilisées. |
||
Le fonctionnement global |
Le fonctionnement global de l'afficheur est le suivant : |
||
#À l'allumage, |
#À l'allumage, l'afficheur est vide de tout chiffre |
||
#L'utilisateur saisi au clavier la séquence suivante : # <nombre> * |
#L'utilisateur saisi au clavier la séquence suivante : # <nombre> * |
||
# |
#'afficheur efface l'affichage précédent |
||
# |
#L'afficheur affiche <nombre> |
||
Il est possible d'améliorer ce comportement en sauvegardant sur l'Arduino le dernier nombre affiché afin de pouvoir le ré-afficher en cas d'extinction de l'Arduino. Dans ce cas, il peut être bien de prévoir une séquence de touche permettant de vider |
Il est possible d'améliorer ce comportement en sauvegardant sur l'Arduino le dernier nombre affiché afin de pouvoir le ré-afficher en cas d'extinction de l'Arduino. Dans ce cas, il peut être bien de prévoir une séquence de touche permettant de vider l'afficheur. |
||
== Vidéo en fonctionnement == |
|||
<embedvideo service="youtube">https://youtu.be/suF8e7z-pSQ</embedvideo> |
|||
== Ensemble des sources == |
|||
L'ensemble des sources de ce projet est disponible sur GitHub : [https://github.com/Fab-Lab-Sud31-Val-d-Ariege/afficheur-telethon GitHub] |
|||
== Liste des composants == |
== Liste des composants == |
||
| Ligne 29 : | Ligne 37 : | ||
* 3,5 m de bandeau de LED : http://www.ebay.fr/itm/191227733023 |
* 3,5 m de bandeau de LED : http://www.ebay.fr/itm/191227733023 |
||
* 1 clavier numérique : http://snootlab.com/sparkfun/645-clavier-12-touches-fr.html |
* 1 clavier numérique : http://snootlab.com/sparkfun/645-clavier-12-touches-fr.html |
||
* 2 embases RJ-45 : https://www.sparkfun.com/products/ |
* 2 embases RJ-45 : https://www.sparkfun.com/products/643 + https://www.sparkfun.com/products/716 |
||
== Préparation d'un segment (à répéter pour les 35 segments de l'afficheur) == |
== Préparation d'un segment (à répéter pour les 35 segments de l'afficheur) == |
||
| Ligne 96 : | Ligne 104 : | ||
Une fois découpés et séparés du matériau d'origine par section des pattes de maintient, chacune des planches à chiffre sera poncée et peinte en noir. |
Une fois découpés et séparés du matériau d'origine par section des pattes de maintient, chacune des planches à chiffre sera poncée et peinte en noir. |
||
Le fichier SVG d'origine du support à chiffre est disponible ici : [https:// |
Le fichier SVG d'origine du support à chiffre est disponible ici : [https://github.com/Fab-Lab-Sud31-Val-d-Ariege/afficheur-telethon/blob/master/Support%20chiffre/support.svg Support chiffre] |
||
== Schema électronique == |
|||
[[Fichier:Afficheur_telethon.sch.svg|1000px]] |
|||
Le projet KiCAD utilisé pour le schéma électronique est disponible ici : [https://github.com/Fab-Lab-Sud31-Val-d-Ariege/afficheur-telethon/tree/master/Sch%C3%A9ma%20%C3%A9lectronique Projet KiCAD] |
|||
== Code Arduino == |
|||
Le code est compatible avec l'IDE Arduino en version 1.6.x. Il est nécessaire d'installer depuis le gestionnaire de bibliothèque la bibliothèque « Keypad ». |
|||
Le code source est disponible ici : [https://github.com/Fab-Lab-Sud31-Val-d-Ariege/afficheur-telethon/tree/master/Arduino Code source] |
|||
== Notes diverses == |
|||
* Le rail d'alimentation 12V, ainsi que le rail d'alimentation 5V sont fournis par une alimentation de PC. Le rail 12V nécessite d'être capable de fournir 2,4 ampères (ensemble des segments allumés). |
|||
* Il peut être utile de déporter l'alimentation à quelques mètres de l'afficheur (par exemple, avec l'alimentation à l'abri dans un bâtiment tandis que l'afficheur est en extérieur). Pour cela, il est possible d'utiliser du câble électrique souple de 2,5mm2 de section. |
|||
Dernière version du 24 décembre 2017 à 19:26
Description générale
L'afficheur Telethon est un afficheur de grande taille permettant d'afficher le cumul des dons obtenus au cours d'une campagne. Il comporte 5 chiffres en 7 segments, chaque segment étant fait d'un bandeau de LED d'environ 10 cm. Un clavier distant, type téléphone portable (10 chiffres, * et #) permet la saisie du montant à afficher. Le lien entre le clavier et l'afficheur se fait à l'aide d'un câble Ethernet catégorie 5. Le choix de ce type de câble provient de :
- résistance aux parasites externes
- peu de pertes sur la longueur nécessaire
- nombre de brins (8) suffisants pour le besoin
L'électronique générale est composée d'un Arduino UNO, d'un décodeur 7 segments par chiffre, et de transistors pour la partie alimentation des segments. Le nombre de broches nécessaires est le suivant :
- 4 broches pour l'ensemble des chiffres (transmission du chiffre à afficher)
- 1 broche par chiffre pour déclencher son affichage (donc 5 broches en tout)
- 7 broches pour le clavier
- 1 broches pour déclencher l'effacement de l'ensemble des 7 segments
Sur les 20 broches (14 numériques + 6 analogiques / numériques), 17 seront utilisées.
Le fonctionnement global de l'afficheur est le suivant :
- À l'allumage, l'afficheur est vide de tout chiffre
- L'utilisateur saisi au clavier la séquence suivante : # <nombre> *
- 'afficheur efface l'affichage précédent
- L'afficheur affiche <nombre>
Il est possible d'améliorer ce comportement en sauvegardant sur l'Arduino le dernier nombre affiché afin de pouvoir le ré-afficher en cas d'extinction de l'Arduino. Dans ce cas, il peut être bien de prévoir une séquence de touche permettant de vider l'afficheur.
Vidéo en fonctionnement
Ensemble des sources
L'ensemble des sources de ce projet est disponible sur GitHub : GitHub
Liste des composants
- 1 Arduino UNO : http://snootlab.com/arduino-genuino-fr/956-genuino-uno-fr.html
- 5 CD4511BE (décodeur 7 segments) : http://www.rs-particuliers.com/WebCatalog/Decodeur__Driver_CD4511BEE4__Sans_inversion_PDIP_16_broches_3__18_V-6629698.aspx
- 5 ULN2803A (transistors pour alimentation des segments) : http://www.rs-particuliers.com/WebCatalog/Reseau_de_transistors_Darlington__NPN_0_5_A__50_V__Octuple_Emetteur_commun_HFE1_000__PDIP__18_broches_Octal-7141167.aspx
- 3,5 m de bandeau de LED : http://www.ebay.fr/itm/191227733023
- 1 clavier numérique : http://snootlab.com/sparkfun/645-clavier-12-touches-fr.html
- 2 embases RJ-45 : https://www.sparkfun.com/products/643 + https://www.sparkfun.com/products/716
Préparation d'un segment (à répéter pour les 35 segments de l'afficheur)
1ère étape

Couper la bande de LED en morceaux de 10 cm, aux endroits prévus pour (entre les pastilles noires), puis dégager l'accès aux pastilles.
2ème étape

Enlever le vernis noir sur les pastilles de manière à accéder au cuivre.
3ème étape

Déposer une goutte de soudure sur chacune des pastilles.
4ème étape

Dénuder environ 5 mm de câble électrique (dans ce cas, des brins de câbles réseau), et l'étamer.
5ème étape

Souder les câbles aux pastilles (dans ce cas, blanc pour le « + », couleur pour le « - »)
6ème étape

Vérifier que le segment s'allume quand alimenté en 12 V
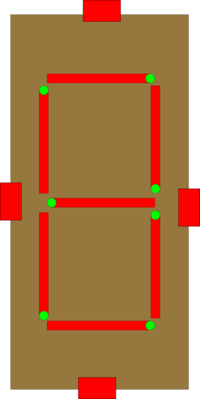
Support pour chiffre
Les supports pour les chiffres sont découpés individuellement dans une planche de contreplaqué extérieur de 10mm d'épaisseur.
Les différentes parties du fichier sont les suivantes (paramètres ci-dessous avec JSCut), avec une fraise de 4 mm
- Cercles verts : opération « pocket », profondeur de 11 mm. Ces cercles correspondent aux passages de câble des segments
- Segments rouges : opération « pocket », profondeur de 4mm.
- Planche marron : opération « outside », profondeur de 11 mm.
- Rectangles rouges extérieurs : « tabs » (pattes de maintien), découpe de 0 mm
Une fois découpés et séparés du matériau d'origine par section des pattes de maintient, chacune des planches à chiffre sera poncée et peinte en noir.
Le fichier SVG d'origine du support à chiffre est disponible ici : Support chiffre
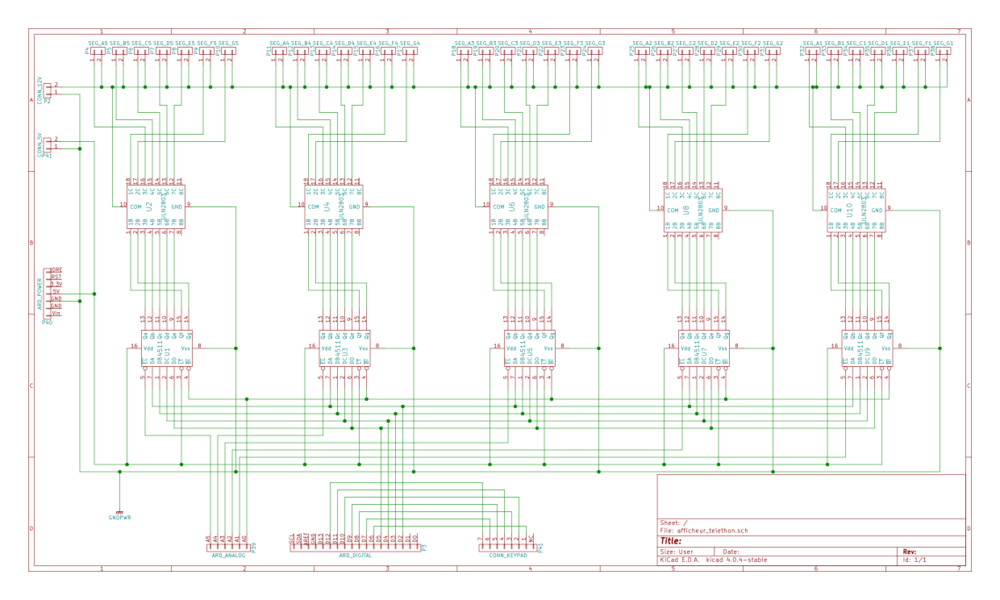
Schema électronique
Le projet KiCAD utilisé pour le schéma électronique est disponible ici : Projet KiCAD
Code Arduino
Le code est compatible avec l'IDE Arduino en version 1.6.x. Il est nécessaire d'installer depuis le gestionnaire de bibliothèque la bibliothèque « Keypad ».
Le code source est disponible ici : Code source
Notes diverses
- Le rail d'alimentation 12V, ainsi que le rail d'alimentation 5V sont fournis par une alimentation de PC. Le rail 12V nécessite d'être capable de fournir 2,4 ampères (ensemble des segments allumés).
- Il peut être utile de déporter l'alimentation à quelques mètres de l'afficheur (par exemple, avec l'alimentation à l'abri dans un bâtiment tandis que l'afficheur est en extérieur). Pour cela, il est possible d'utiliser du câble électrique souple de 2,5mm2 de section.